

I like to call this “spring loading” the middle view. The linear layout has filled the entire available area of the rounded corner LinearLayout (white background) and the text has a bullet exactly in the middle in the open space.

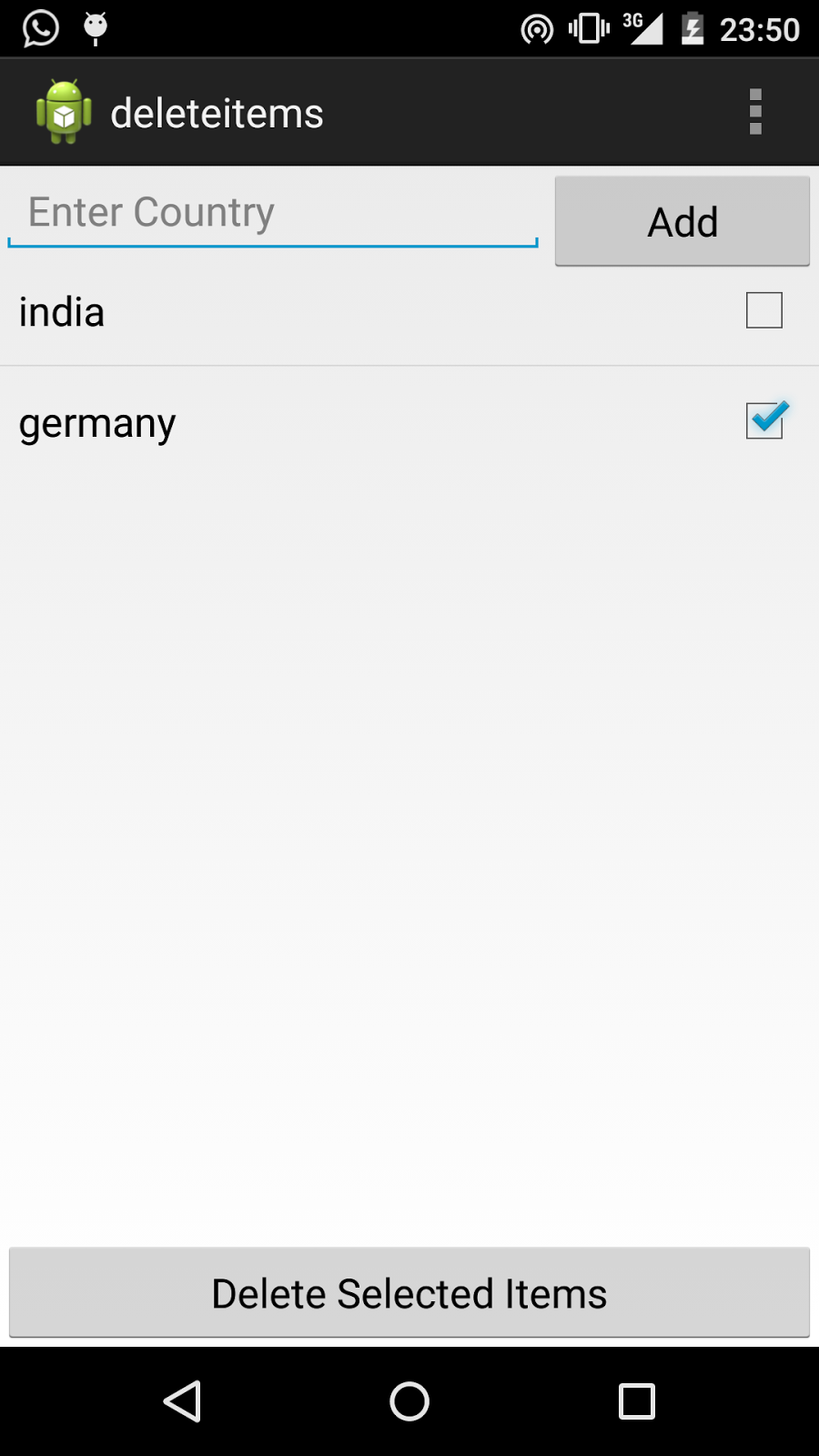
Now if the text grows on either side you want the bullet to remain in the middle. You can do that with the layout_weight attribute on the bullet text view. In the middle you want to display a “bullet” separating the two text views. You need to display your name on the left and the city you’re from on the right hand side. A picture is worth a thousand words.Īssume you have some dynamic text such as city name and your name. getAction() = MotionEvent.In this post I’ll show you how two use the layout_weight attribute in a LinearLayout to force an item so act as a “spring loaded view”. Edit your app’s adle to add :recyclerview-v7:+. To use RecyclerView, you need to first add it to the list of dependencies of your project. With the introduction of RecyclerView it’s now much easier to get a horizontal ListView going.

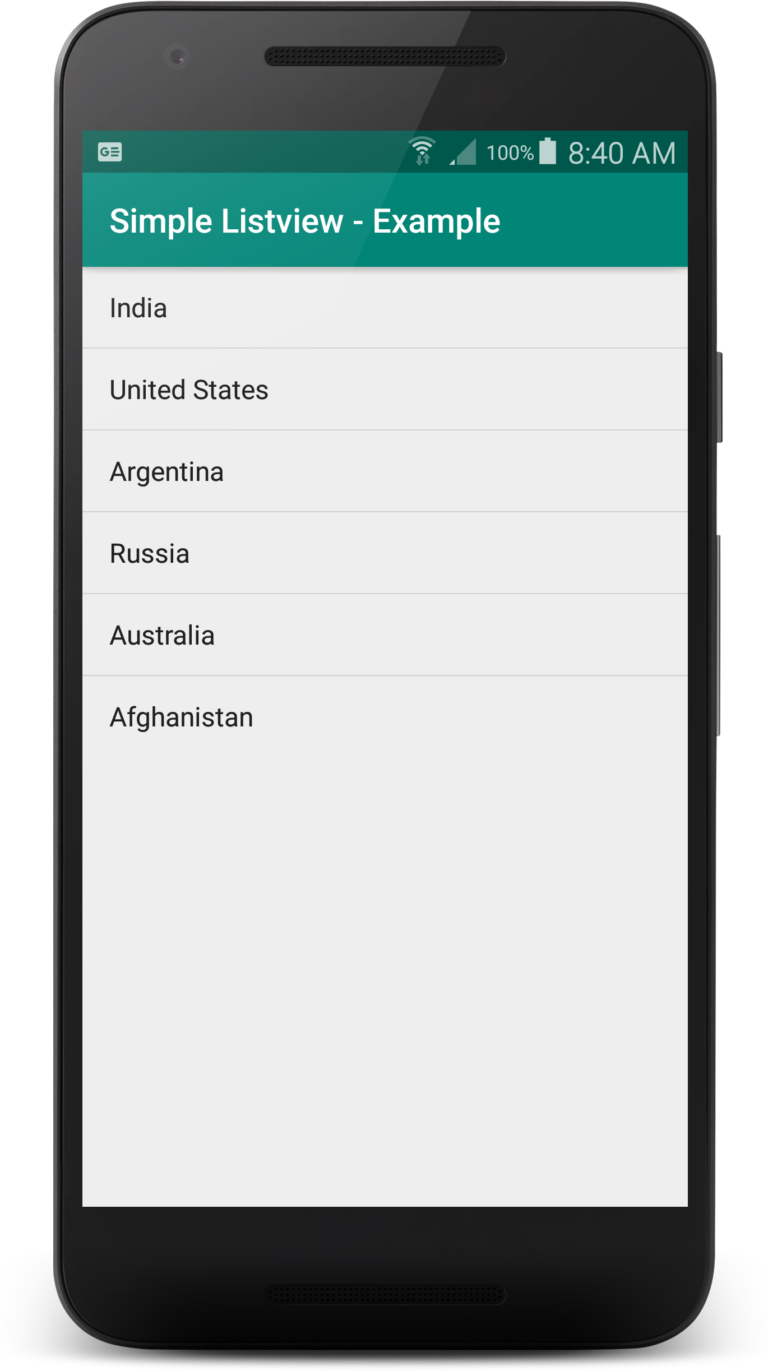
However, Google didn’t provide an implementation for horizontal ListView, so people mostly resorted to forking the vertical ListView and try to get it to do what they want. Using a vertical ListView is fairly easy on Android and there are lots of resources online for that. First, you need to make a horizontal ListView. There are three major steps to making this UX. Feel free to jump to the end for the example project if you just want to see it on a device/emulator. It’s not an ideal UX and can very easily be done wrong, but let’s say that’s the requirement and you must make it work.

Suppose you need to produce an interface involving multiple levels of ListViews similar to the following wireframe. Octo/ Google, Android, programming, mobile, Mad Coding


 0 kommentar(er)
0 kommentar(er)
